Playing Around
with the
Gamepad API

Andrzej Mazur ‐ @end3r ‐ Enclave Games
meet.js Summit — Poznań, Poland — September 27th 2014
Status
W3C Working Draft
Editors
- Ted Mielczarek (Mozilla)
- Scott Graham (Google)
Browser Support

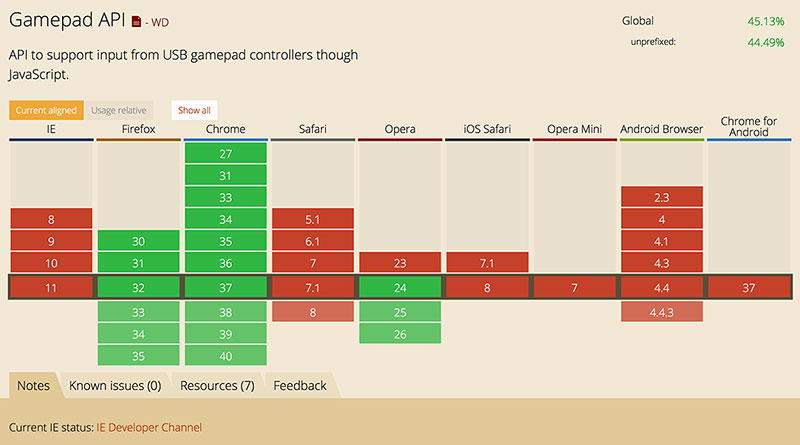
Chrome
Version 21+ (prefixes)
Right now: 37
Firefox
Version 29+ (Australis - April 29th 2014)
Version 24+ (prefixes⁄config)
Right now: 32
Opera
Version 24+
Right now: 24
Safari
No support
Internet Explorer
Shipped in IE Developer Channel
Can I Use?

Supported Devices

- Best: wired Xbox 360 on Windows, worst: Xbox One
- Tested: wireless Xbox 360 and PS3 on Mac (+driver)
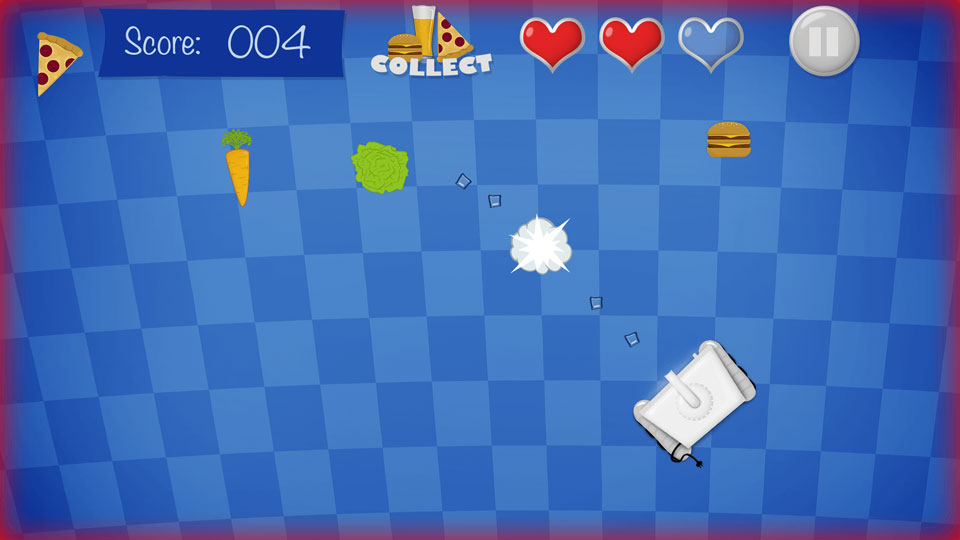
Case Study: Hungry Fridge

The idea
GitHub Game Off II theme: Change
- Good food vs bad food
- Mobile vs desktop
Good food vs bad food

Mobile vs desktop

Gamepad API Implementation
Privacy: interact first while the page is visible to get the event
Connecting the Gamepad
window.addEventListener("gamepadconnected", function(e) {
console.log("Gamepad connected: "+e.gamepad.id);
});Detecting disconnection
window.addEventListener("gamepaddisconnected", function(e) {
console.log("Gamepad disconnected: "+e.gamepad.id);
});The Gamepad Object
id- information about the controllerindex- unique integer of the connected deviceconnected- true if connectedmapping- layout of the buttons, "standard"axes- array of floating point values, state of each axisbuttons- array ofGamepadButtonobjects, state of each button,pressedandvalueproperties
Detecting button presses
function addgamepad(gamepad) {
controllers[gamepad.index] = gamepad;
window.requestAnimationFrame(updateStatus);
}function updateStatus() {
for(c in controllers) {
var controller = controllers[c];
for(var i=0; i<controller.buttons.length; i++) {
var buttonPressed = controller.buttons[i].pressed;
if(buttonPressed) {
console.log("Button id="+i+" was pressed");
} else {
console.log("Button id="+i+" was released");
}
}
}
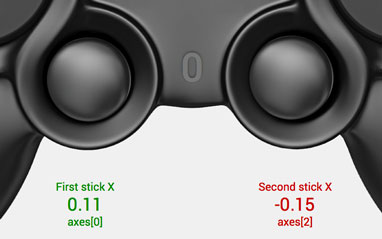
}Axis threshold
Buttons: integer, 0 or 1.
Axes: float, -1 to 1.

Config.threshold = 0.5;Demo Time!
Summary
- Easy to implement
- No plugins
- A lot of fun
- Rich console-like experience...
- ...in the browser!
Resources
Thanks! Questions?
Slides: end3r.com/slides/summit14-gamepad

 @end3r
@end3r