WebVR:
Virtual Reality
for the Web

Andrzej Mazur — @end3r — Enclave Games
Meet.js Warsaw — Warsaw, Poland — September 30th 2015
Andrzej Mazur

end3r.com, enclavegames.com, js13kgames.com, gamedevjs.com, gamedevjsweekly.com, devicelab.pl
History of VR

View Master (1939)
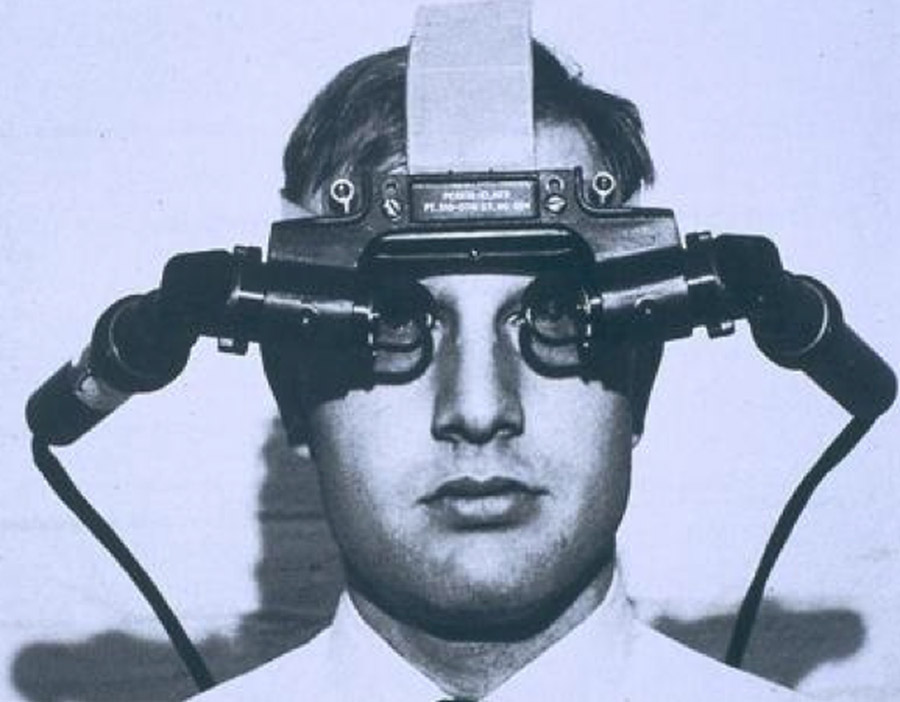
History of VR

Project Headsight (1961)
VR in pop culture

Tron (1982), Star Trek (1987), Matrix (1999)
VR gaming history

Sega Genesis (1991)
VR gaming history

Virtua Racing (1993)
Today

Norvegian Army (2014)
Devices

Desktop

Oculus Rift
Console

Playstation VR (Project Morpheus)
Mobile

Gear VR, HTC Vive, Google Cardboard
Browser support

Firefox Nightly, Chromium
Documentation status
Editors Draft: mozvr.github.io/webvr-spec/webvr.html
- Vladimir Vukicevic (Mozilla)
- Brandon Jones (Google)
Web: mozvr.com, webvr.info.
Web vs Native (again)
Install vs online, multiplatform, distribution through URLs
Input

Keyboard and mouse, Leap Motion, Gamepad API, Device Orientation, ...
VR API
HMDVRDevice and PositionSensorVRDevice
Head Mounted Display

HMDVRDevice: getEyeParameters(), setFieldOfView().
Positional Tracker
PositionSensorVRDevice: getState(), resetSensor().
Get the devices
navigator.getVRDevices().then(function(devices) {
for (var i = 0; i < devices.length; ++i) {
if (devices[i] instanceof HMDVRDevice) {
gHMD = devices[i];
break;
}
}
if (gHMD) {
for (var i = 0; i < devices.length; ++i) {
if (devices[i] instanceof PositionSensorVRDevice
&& devices[i].hardwareUnitId === gHMD.hardwareUnitId) {
gPositionSensor = devices[i];
break;
}
}
}
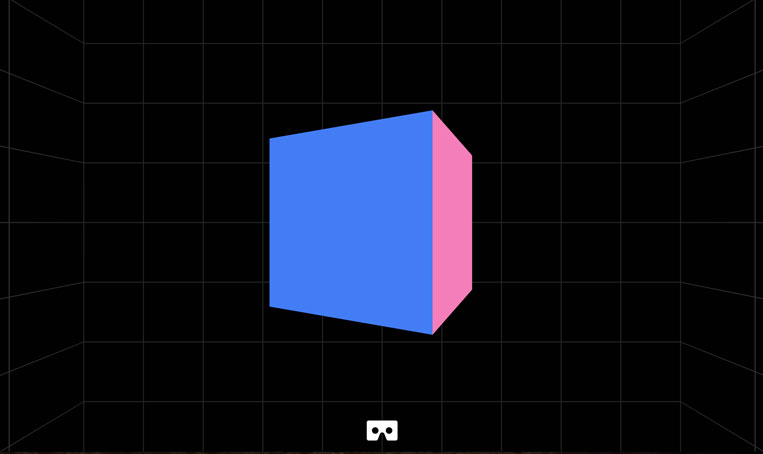
});WebGL + Three.js
VREffect ⁄ VRControls
var effect = new THREE.VREffect(renderer);
var manager = new WebVRManager(renderer, effect);Stereoscopic rendering in WebVR
hacks.mozilla.org/2015/09/stereoscopic-rendering-in-webvr/
function init () {
// using gl-matrix for linear algebra
var viewMatrix = mat4.lookAt(mat4.create(), eye, center, up);
var projectionMatrix = mat4.perspective(mat4.create(), fov, near, far);
var mvpMatrix = mat4.multiply(mat4.create(), projectionMatrix, viewMatrix);
gl.uniformMatrix4fv(uniforms.uMVPMatrixLocation, false, mvpMatrix);
};
function update (t) {
gl.clear(flags);
gl.drawElements(mode, count, type, offset);
requestAnimationFrame(update);
};Not only for games
3D websites, CSS for VR
Tools and techniques
Kickstart your project.
Responsive WebVR

Write once, run in any VR headset... or without it.
WebVR Boilerplate
github.com/borismus/webvr-boilerplate

A starting point for web-based VR experiences.
Unity and Unreal

Both export to WebGL using asm.js.
It's happening
Consumer devices: Q1 2016.
There's already an API for that!
The future

Stable specification
The future

Totally new UX and UI
The future

Better hardware
The future

More tools and libraries
Lessons learned
Motion sickness may be a problem

(keep high framerate, no camera movement, keep horizon level)
Lessons learned
New 360 view

(give reasons to look around)
Lessons learned
Immersion over gameplay and⁄or graphics

(you have to be "inside")
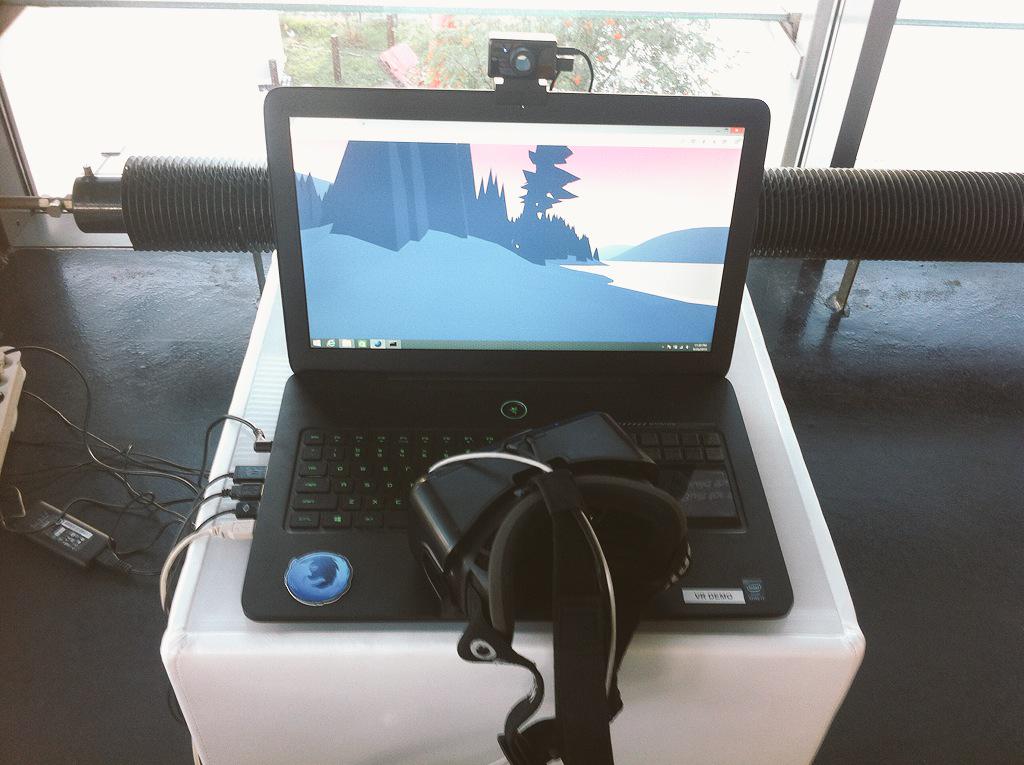
Technical challenges
Demo booth

Demo laptop

Wow-effect

Device Lab

Go and build the future of the Web!
MozVR.com
Thanks! Questions?
end3r.com/slides/meetjswarsaw-webvr

 @end3r
@end3r