Take Control
of the Game
with the Gamepad API

Andrzej Mazur — @end3r — Enclave Games
Meet.js Lublin — Lublin, Poland — September 3rd 2015
HTML5 Game Developer

- Enclave Games studio
- js13kGames competition
- Gamedev.js meetups
- Gamedev.js Weekly newsletter
- blog: dev.end3r.com
- twitter: @end3r
- github: end3r
Status
W3C Working Draft
Core editors:
- Ted Mielczarek (Mozilla)
- Scott Graham (Google)
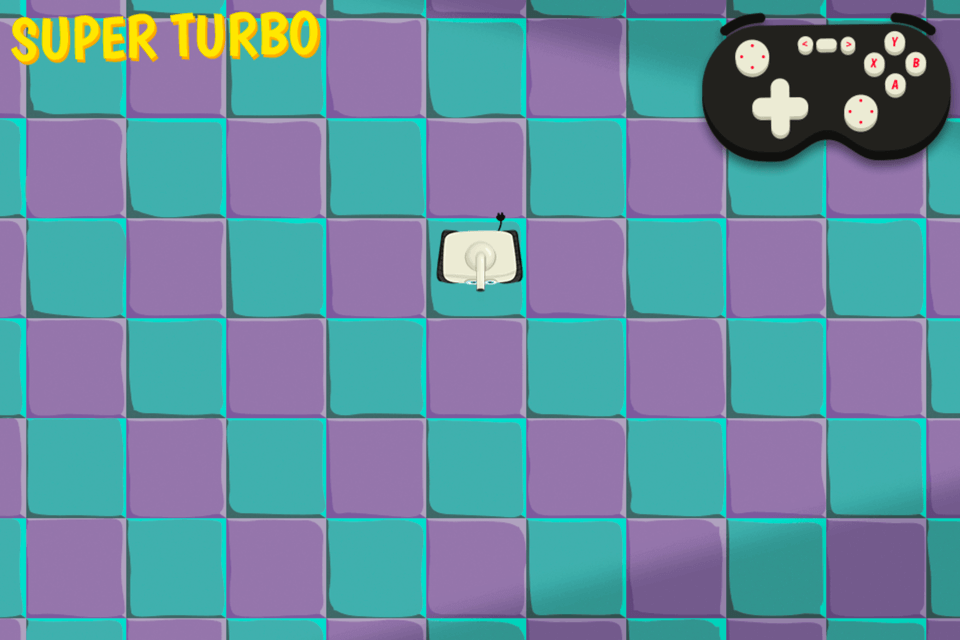
Gamepad API demo

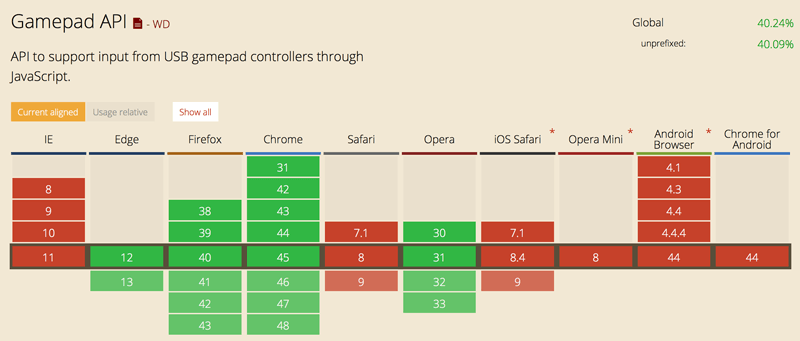
Browser Support

Chrome
Version 21+ (prefixes), 35+ (default) [45]
Firefox
Version 24+ (prefixes), 29+ (default) [40]
Opera
Version 15+ (prefixes), 22+ (default) [31]
Safari
No support
Internet Explorer
No support
Edge
Version 12+
Can I Use?
 caniuse.com/gamepad
caniuse.com/gamepad
Supported Devices

Most popular: XBox 360/One, PS3/PS4 on Windows/Mac.
Gamepad API Implementation
Privacy: interact first while the page is visible to get the event.
Connecting the Gamepad
window.addEventListener("gamepadconnected", function(e) {
console.log("Gamepad connected: "+e.gamepad.id);
});Detecting disconnection
window.addEventListener("gamepaddisconnected", function(e) {
console.log("Gamepad disconnected: "+e.gamepad.id);
});The Gamepad Object
id- information about the controllerindex- unique integer of the connected deviceconnected- true if connectedmapping- layout of the buttons, "standard"axes- array of floating point values, state of each axisbuttons- array ofGamepadButtonobjects, state of each button,pressedandvalueproperties
Detecting button presses
function addgamepad(gamepad) {
controllers[gamepad.index] = gamepad;
window.requestAnimationFrame(updateStatus);
}function updateStatus() {
for(c in controllers) {
var controller = controllers[c];
for(var i=0; i<controller.buttons.length; i++) {
var buttonPressed = controller.buttons[i].pressed;
if(buttonPressed) {
console.log("Button id="+i+" was pressed");
} else {
console.log("Button id="+i+" was released");
}
}
}
}Axis threshold
Buttons: integer, 0 or 1.
Axes: float, -1 to 1.

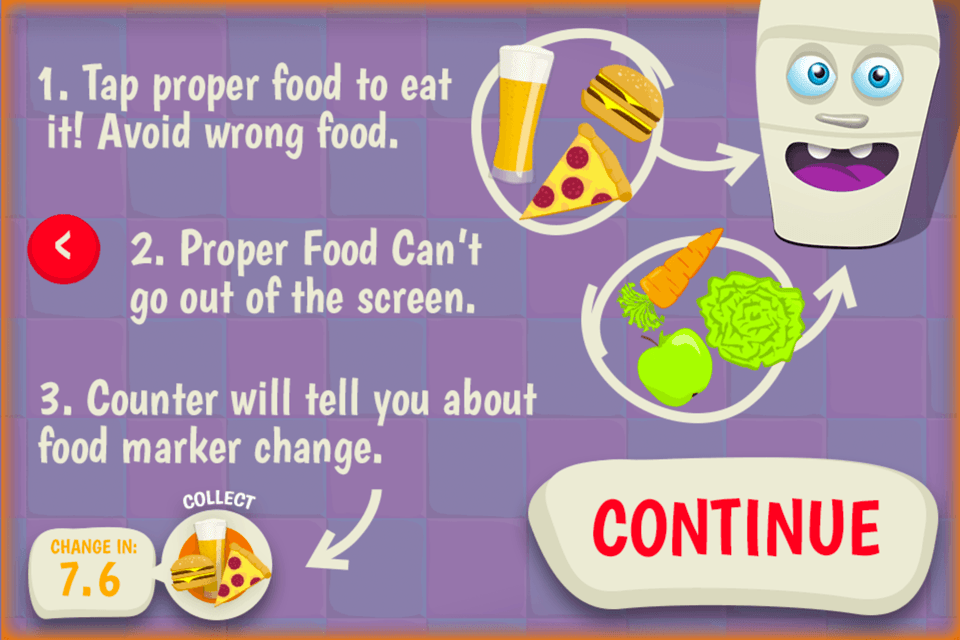
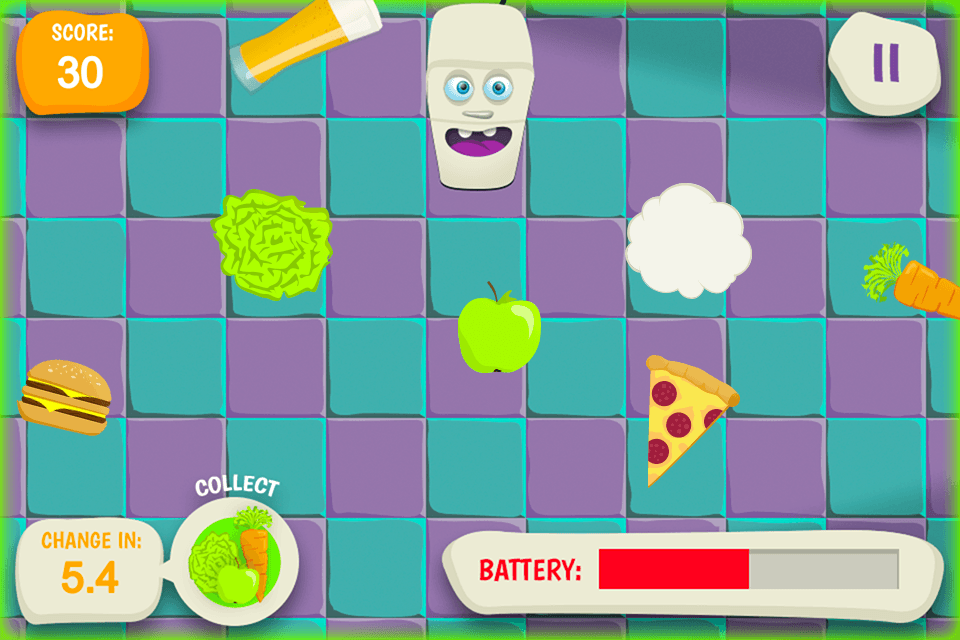
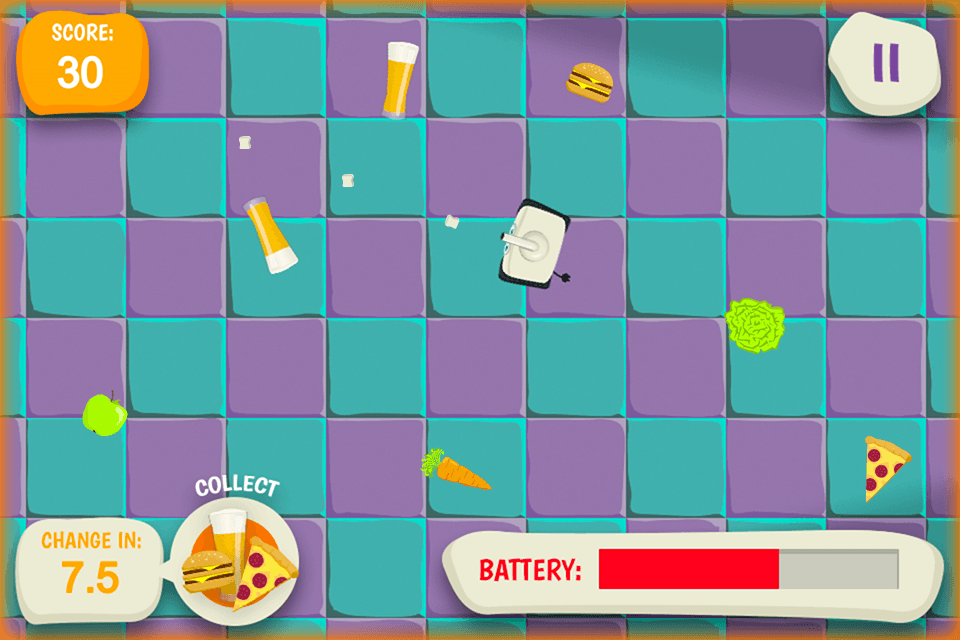
Config.threshold = 0.5;Case Study: Hungry Fridge

The idea
GitHub Game Off II theme: Change
- Good food vs bad food
- Mobile vs desktop
Good food vs bad food

Mobile

Desktop

Let's play!
Web API

Full Screen, Pointer Lock, Gamepad
Using the Gamepad API
to control the slides
about the Gamepad API

Firefox OS TV

WebVR and the future of the Web

Resources
 end3r.github.io/Gamepad-API-Content-Kit/#resources
end3r.github.io/Gamepad-API-Content-Kit/#resources
Summary

Supported, easy to implement, no plugins.
Rich console-like experience in the browser!

Thanks! Questions?
end3r.com/slides/meetjslublin-gamepad

 @end3r
@end3r