Fun and games
with A-Frame
Building Virtual Reality
experiences for the Web

Andrzej Mazur • @end3r • Enclave Games
GDG DevFest Poland 2017, Warsaw, Poland, December 9th 2017
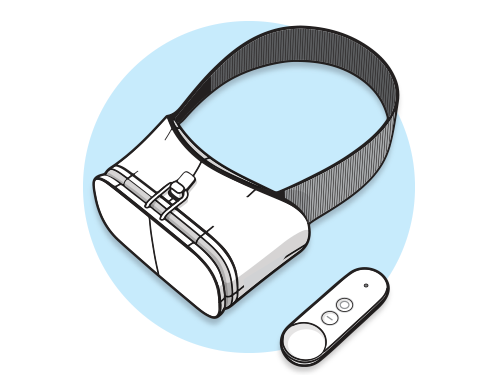
Devices






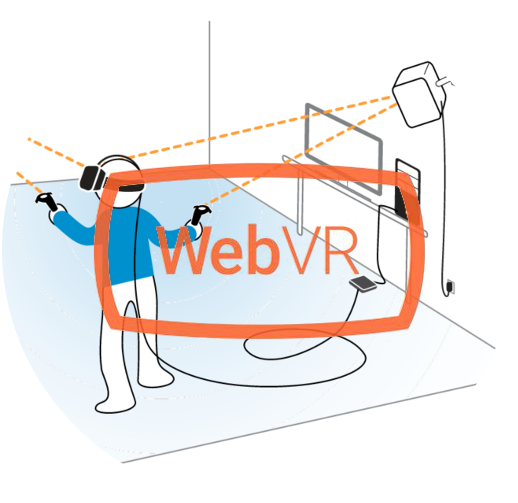
What's WebVR?

Browser APIs that enable WebGL rendering to headsets and access to VR sensors.
Why WebVR?
- Power of the Web
- Front-end developers
Progressive enhancement

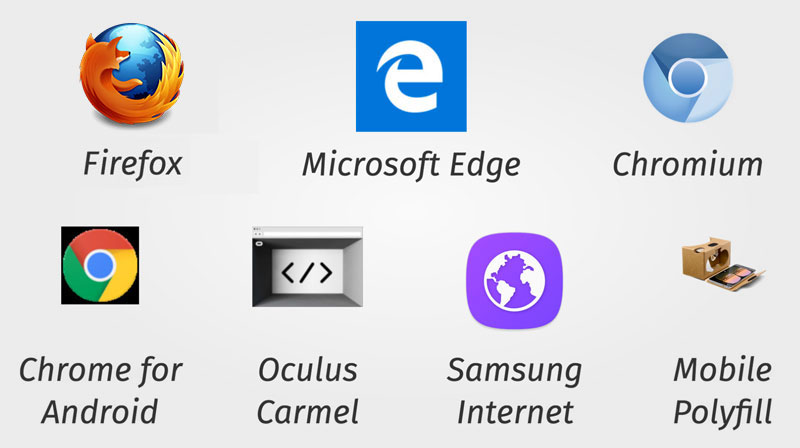
WebVR browser support

Documentation status
Editor's Draft
more info: mozvr.com, webvr.info.
Is WebVR Ready?
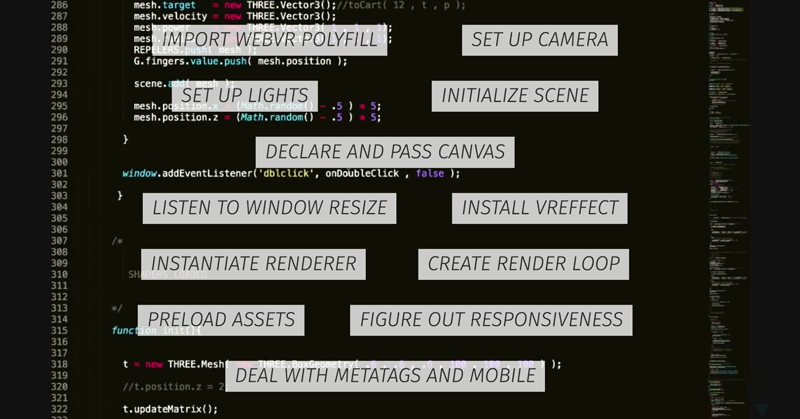
WebVR boilerplate

A-Frame to the rescue!

<a-scene>
<a-scene>Cube example

Cube example
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>A-Frame demo - cube</title>
<script src="aframe.min.js"></script>
</head>
<body>
<a-scene>
<a-cube color="#0095DD" position="0 1 0" rotation="20 40 0"></a-cube>
</a-scene>
</body>
</html>Entity Component System

Entities
<a-camera>, <a-light>, <a-cylinder>, <a-entity>...
Components - attributes
<a-entity
geometry="primitive: torus; radiusTubular: 0.1; segmentsTubular: 12;"
material="color: #EAEFF2; roughness: 0.1; metalness: 0.5;"
rotation="10 0 0"
position="-3 1 0">
</a-entity>Registry
It's just JavaScript
var scene = document.querySelector('a-scene');
var cylinder = document.createElement('a-cylinder');
cylinder.setAttribute('color', '#FF9500');
cylinder.setAttribute('height', '2');
cylinder.setAttribute('radius', '0.75');
cylinder.setAttribute('position', '3 1 0');
scene.appendChild(cylinder);Shapes

Animations
<a-cube color="#0095DD" rotation="20 40 0" position="0 1 0">
<a-animation
attribute="rotation"
from="20 0 0"
to="20 360 0"
direction="alternate"
dur="4000"
repeat="indefinite"
easing="ease">
</a-animation>
</a-cube>Animations
var t = 0;
function render() {
t += 0.01;
requestAnimationFrame(render);
cylinder.setAttribute('position', '3 '+(Math.sin(t*2)+1)+' 0');
}
render();Animations demo
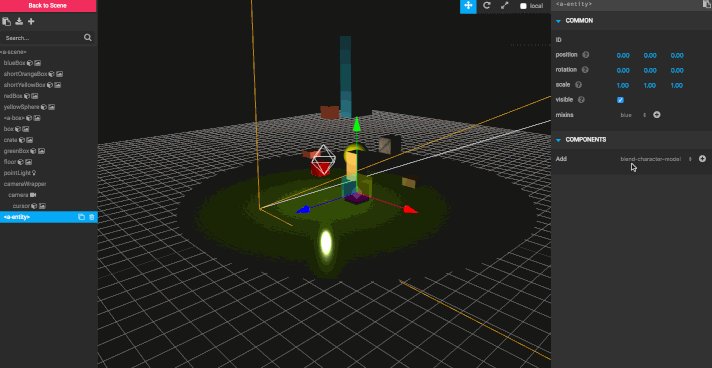
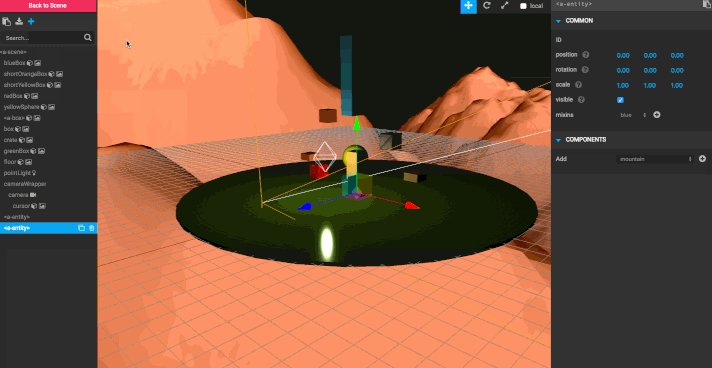
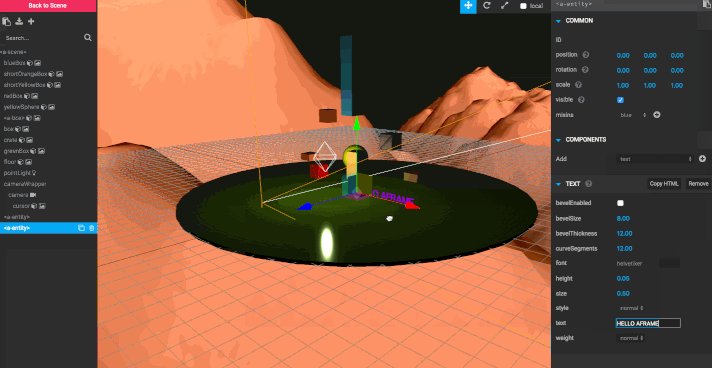
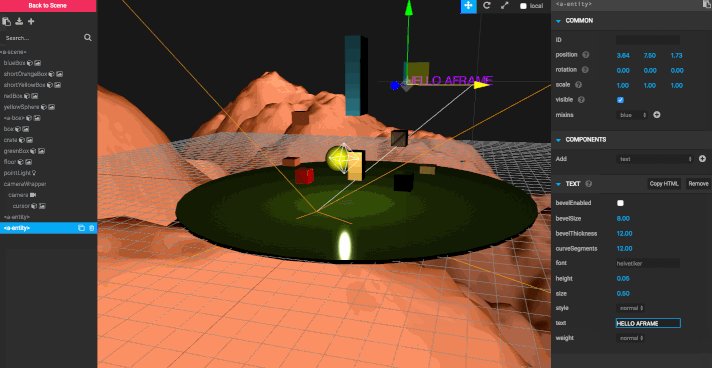
A-Break

Inspector

Ctrl + Alt + i
Showcase

A-Painter

A-Blast

A Saturday Night

Journey to Mars

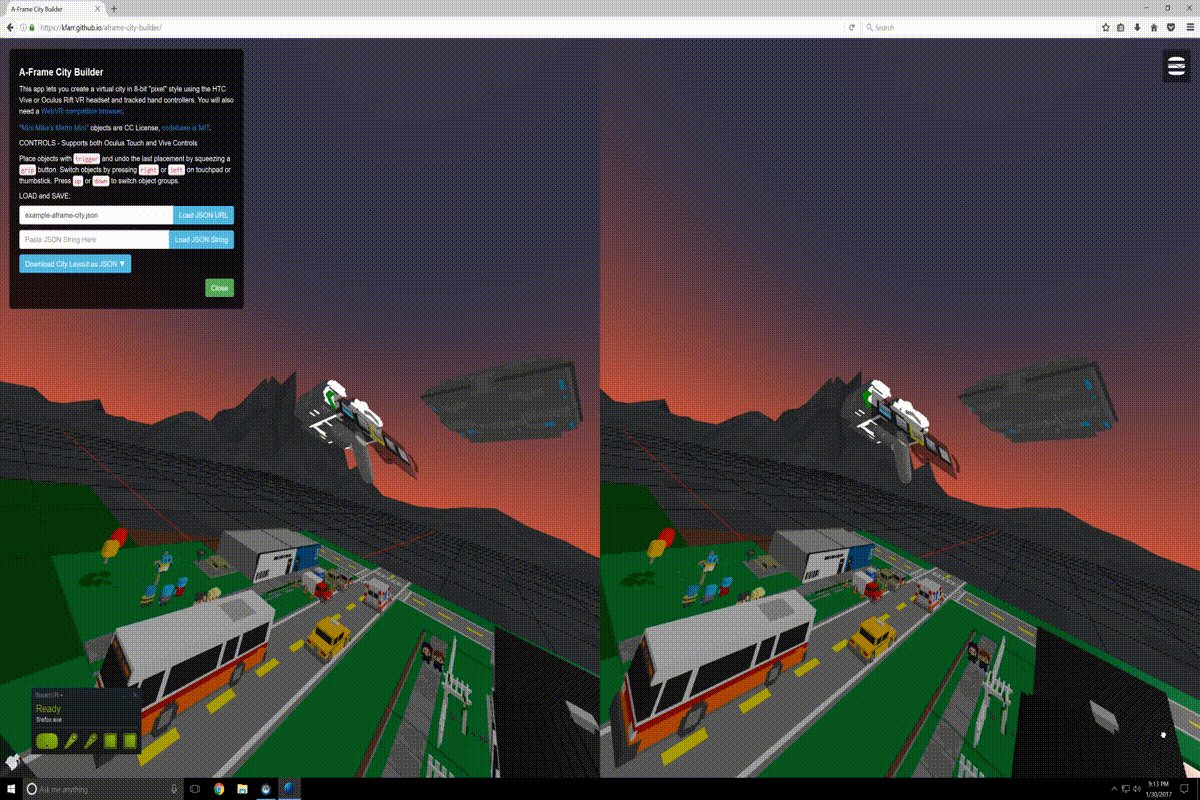
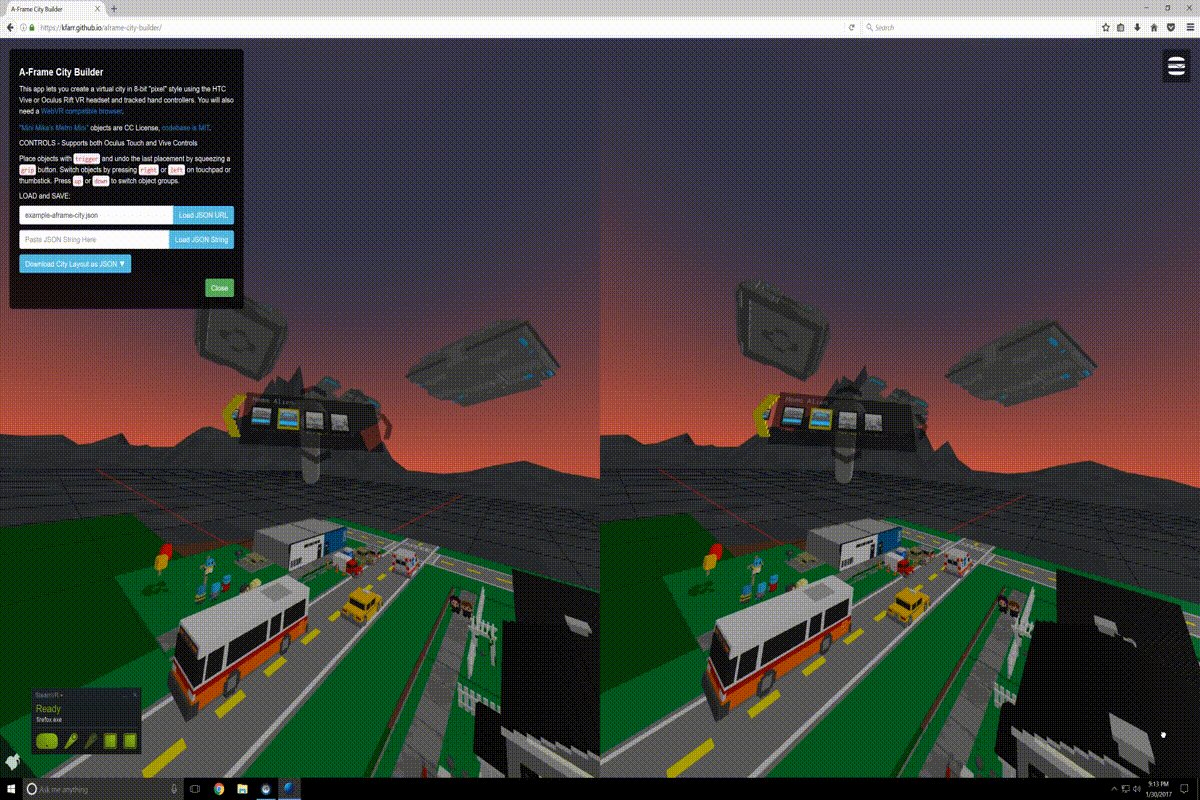
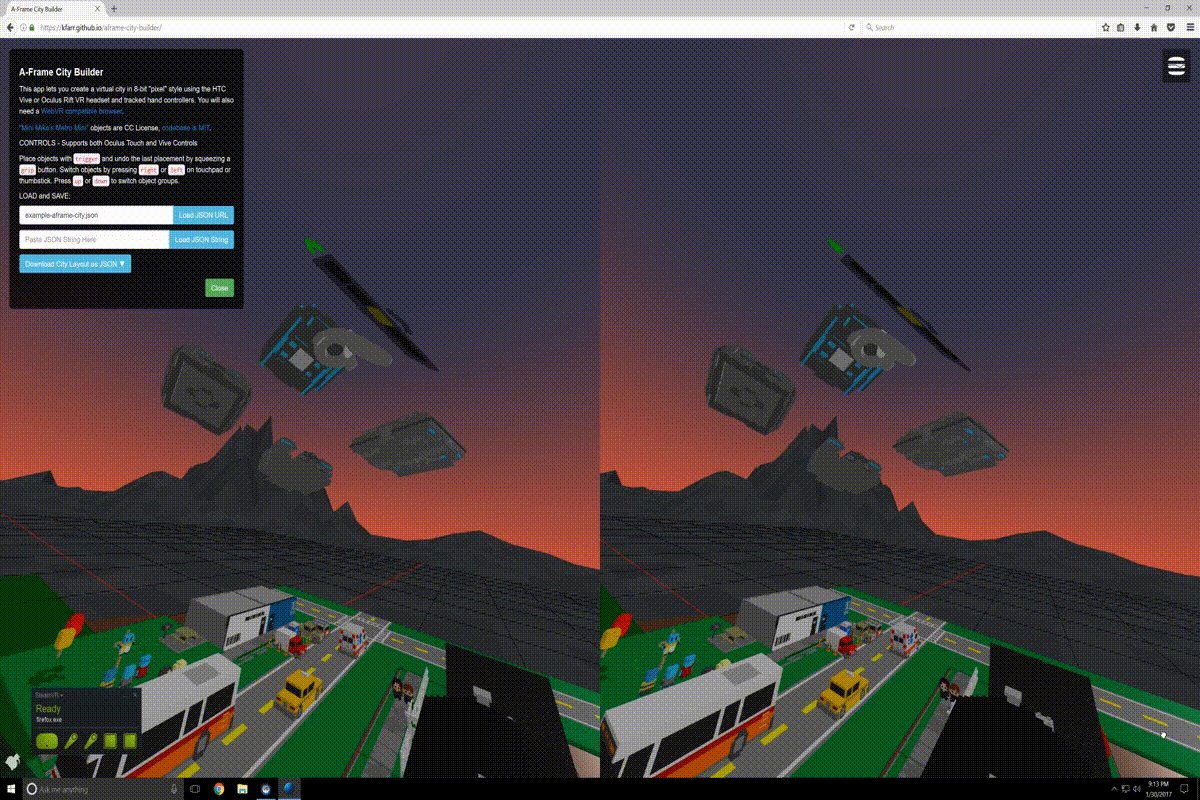
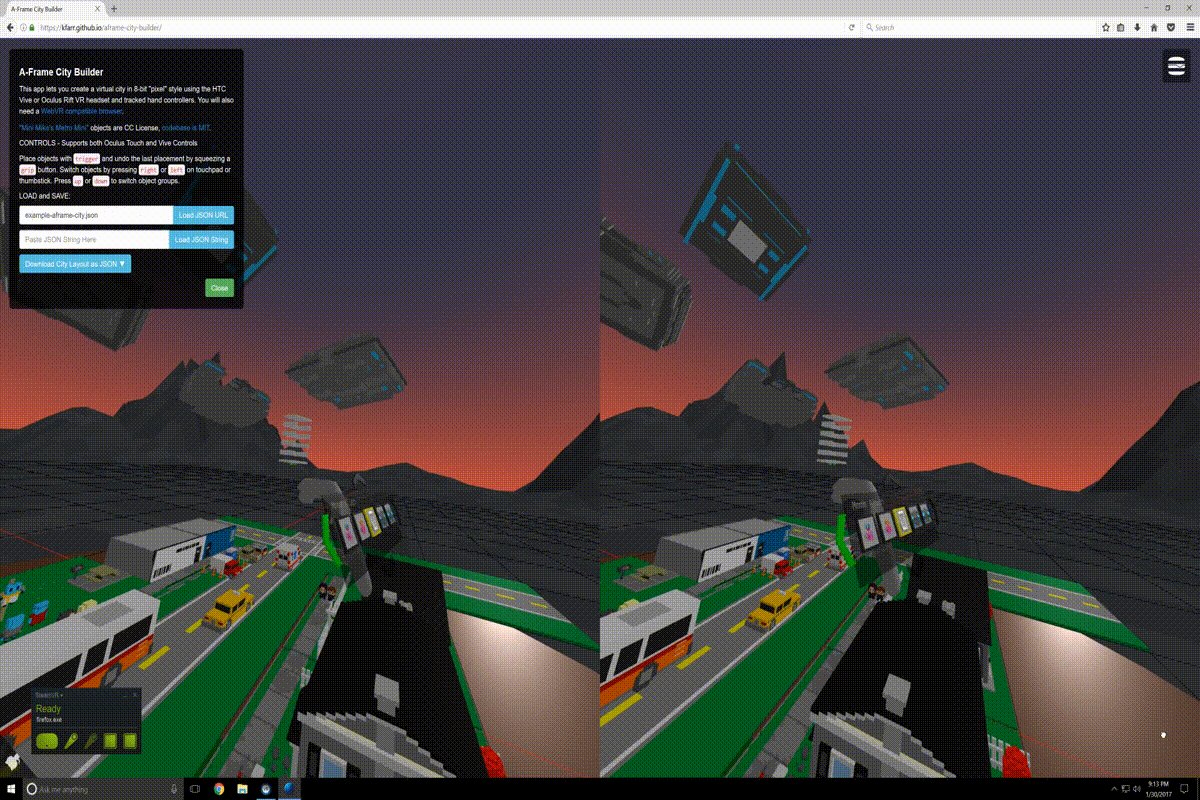
City Builder

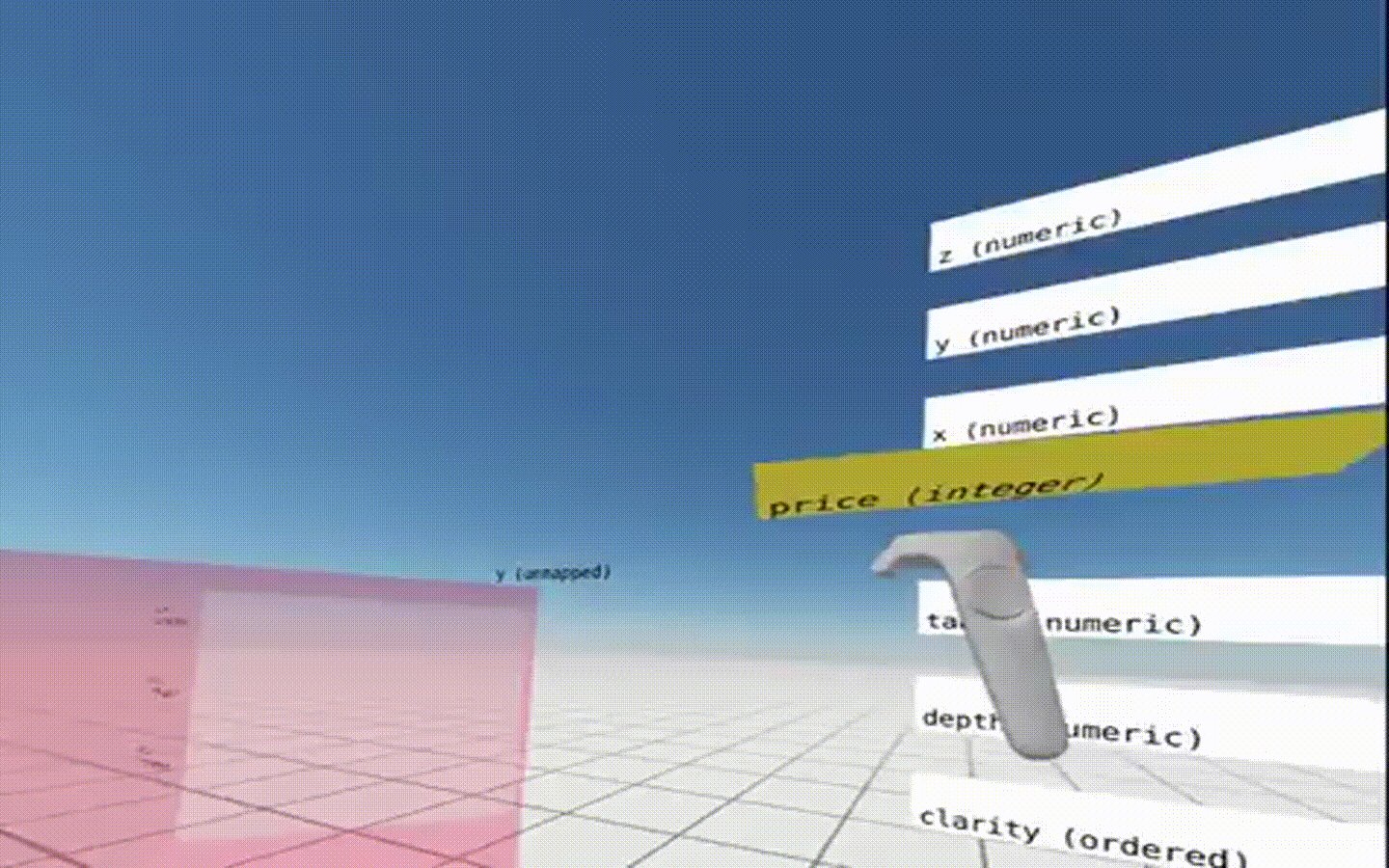
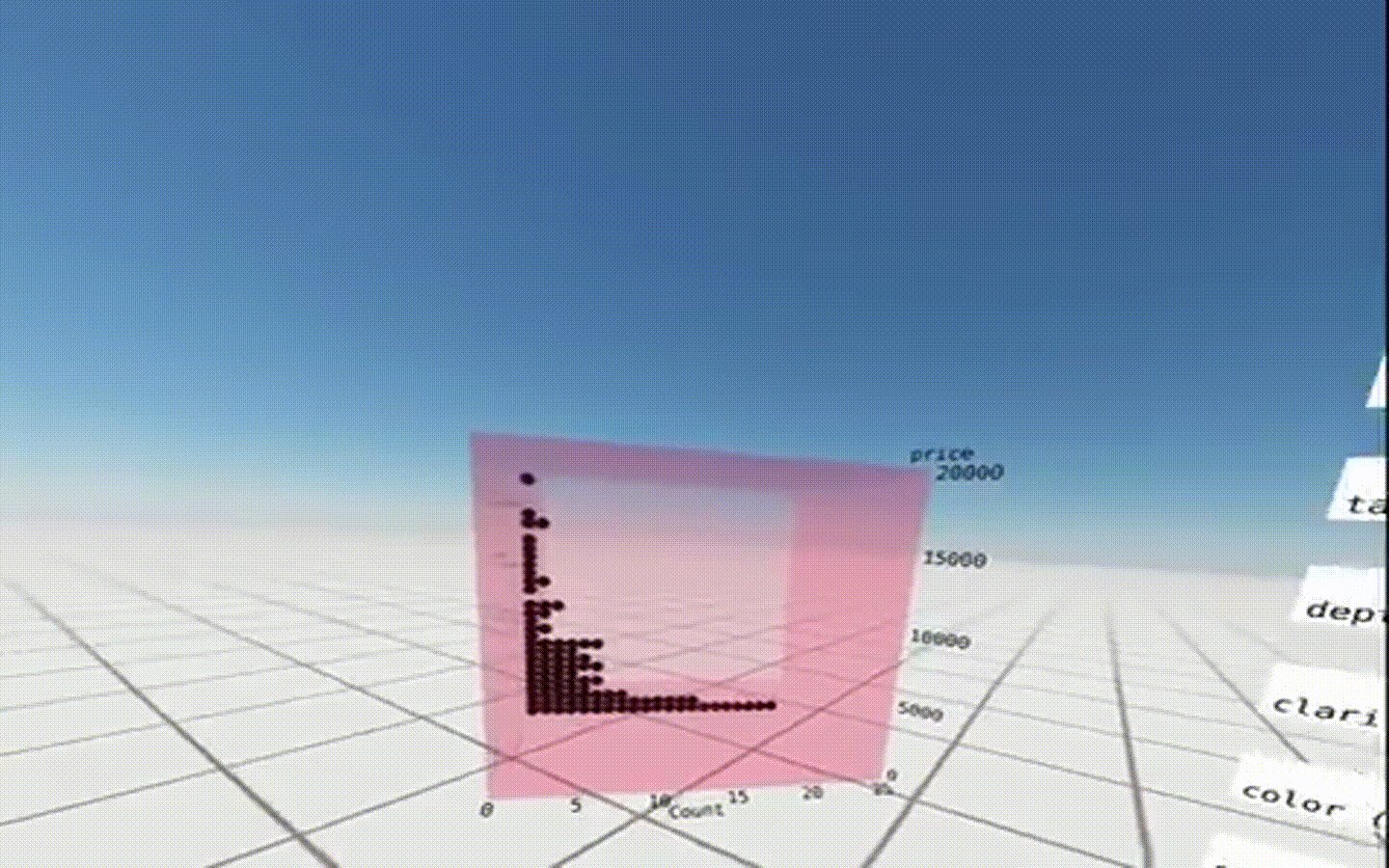
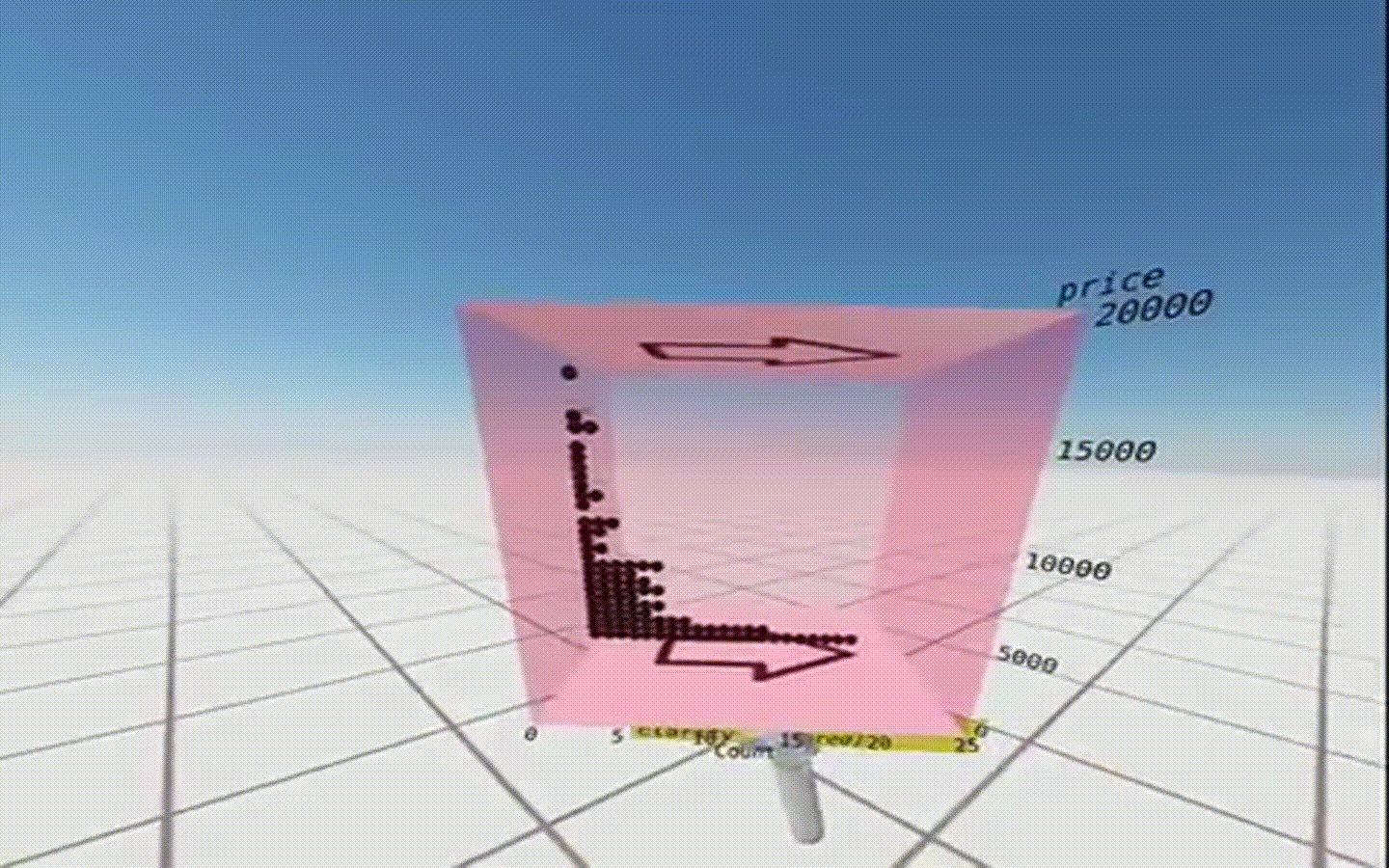
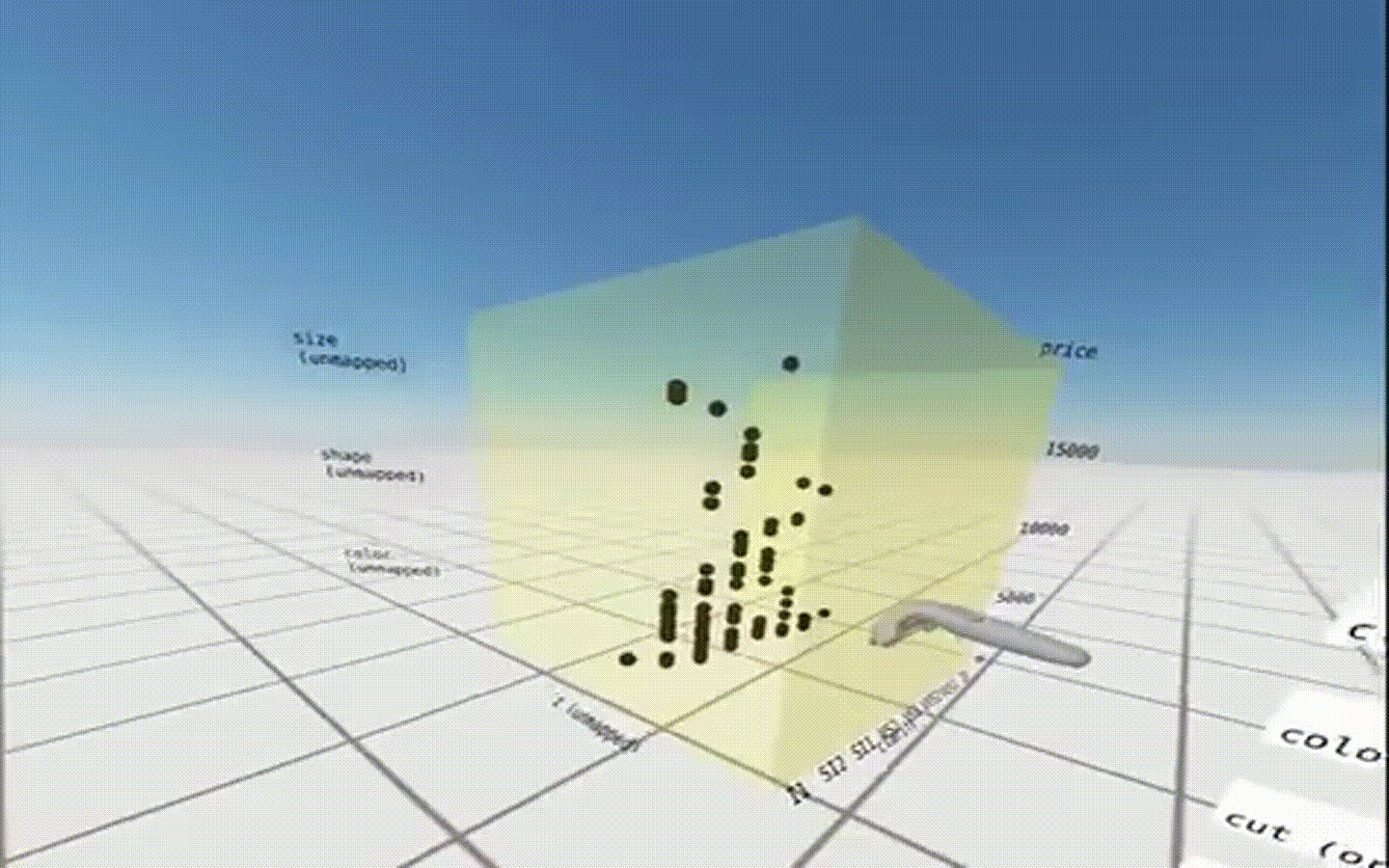
Data Visualization

AR.js

A week of A-Frame
Lessons learned
Input

Keyboard and mouse, Leap Motion, Gamepad API, Device Orientation...
Motion sickness

Framerate, camera, horizon... nose?
New 360 view

Give reasons to look around.
Immersion over gameplay & gfx

You have to be "inside".
js13kGames

Where to go next?
Go and build the future of the Web!
Find out how millions of people will use it.
Thanks! Questions?
end3r.com/slides/devfest17-aframe

 @end3r
@end3r