The past, present,
and the future of
HTML5 game development

Andrzej Mazur • @end3r • Enclave Games
ConFrontJS 2019 in Warsaw, Poland, December 7th 2019
Andrzej 'End3r' Mazur

- HTML5 Game Developer
- end3r.com | @end3r
- Enclave Games studio
- js13kGames competition
- Gamedev.js Meetups in Poland
- Gamedev.js Weekly newsletter
- Mozilla Tech Speakers rep
- Excited about PWAs and WebXR

2011 vs 2019
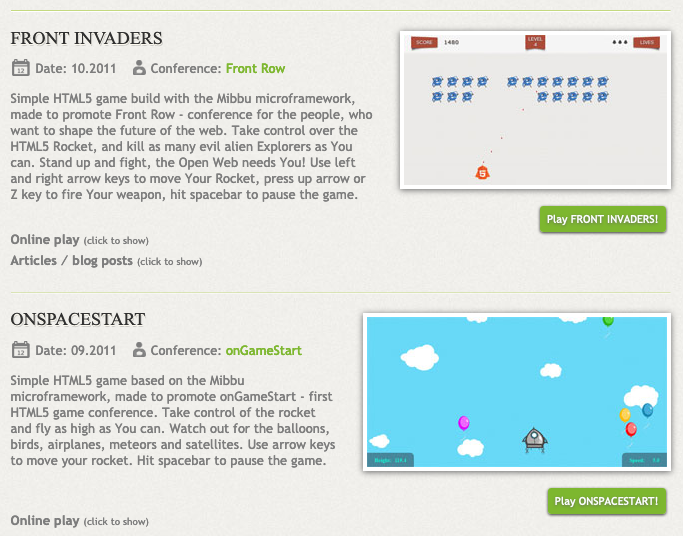
2011: onGameStart, Warsaw

2012: Is HTML5 ready for gaming?
Poor Canvas performance

Way worse than native.
Crappy (or missing) audio

Play/sync issues, too many formats.
(Not) working offline

Web Storage, AppCache, IndexedDB, Web SQL.
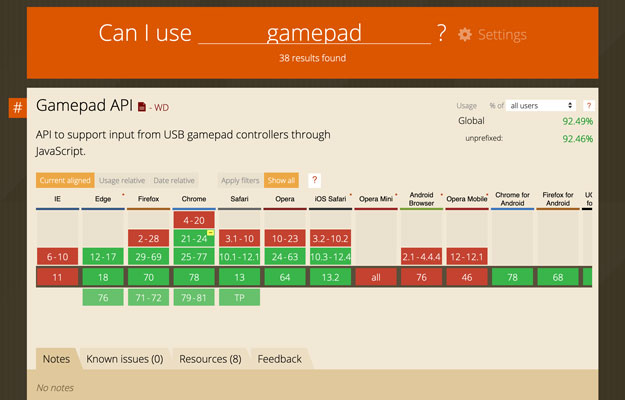
Drafts of Web APIs

Gamepad, Pointer Lock, Fullscreen, etc...
Development tools

Borrowed from front-end.
No monetization

Go native or go home.
2019: It works!

Performance improved
Audio working correctly

Offline with PWA

Web APIs support

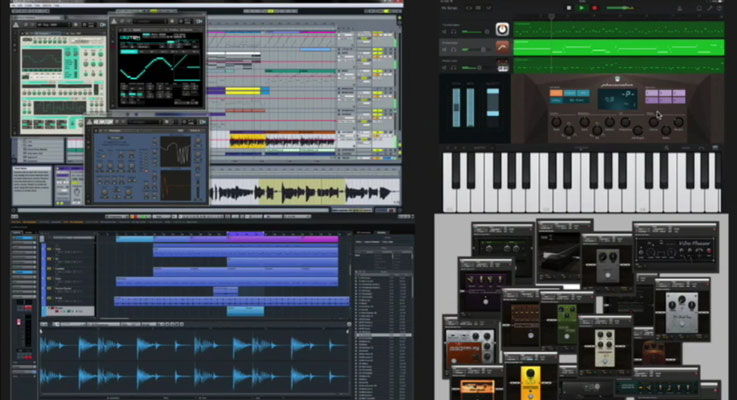
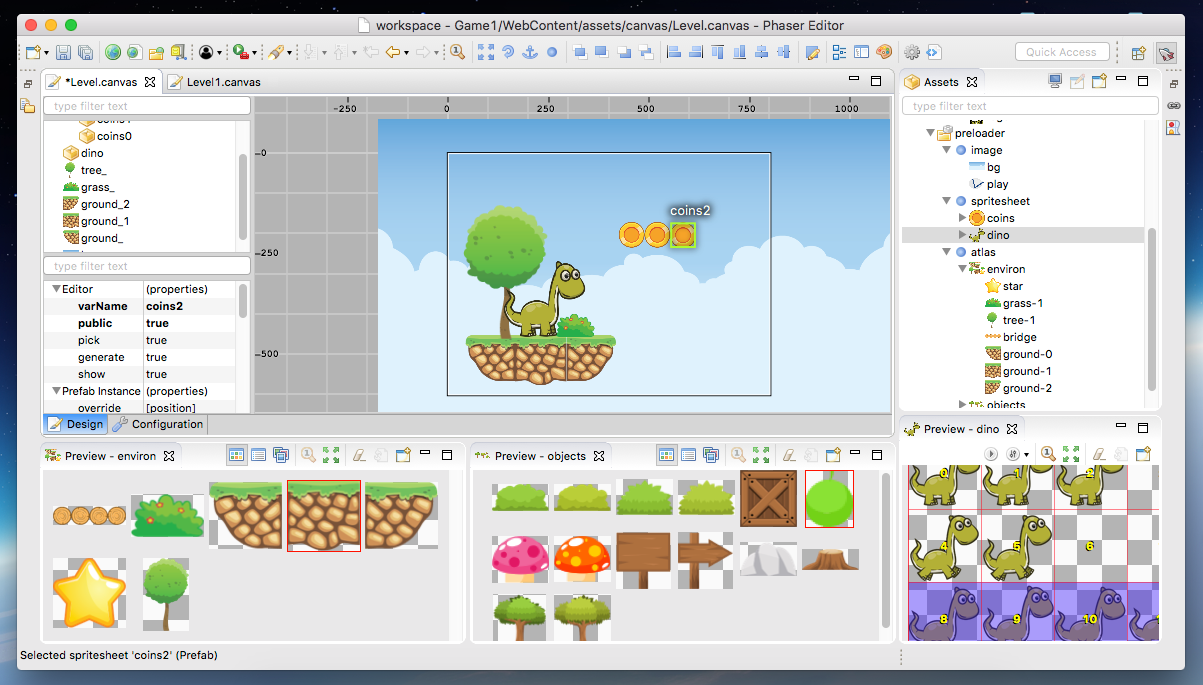
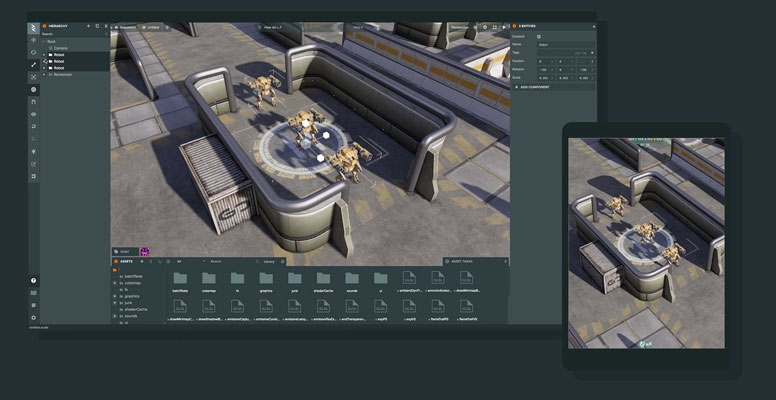
Lots of new tools

Lots of new tools

Thousands of great games
js13kGames 2019: Bounce Back, [Swagshot], xx142-b2.exeTechnology is sufficient
But...
Discoverability
Monetization
Change of focus
- Licensing games
- Subscriptions
- Advert revenue share
Theft
- Protecting the assets
- Being cloned
Bright future
Technology • Discoverability • Monetization
2019: W3C workshop, Redmond
Improving technology
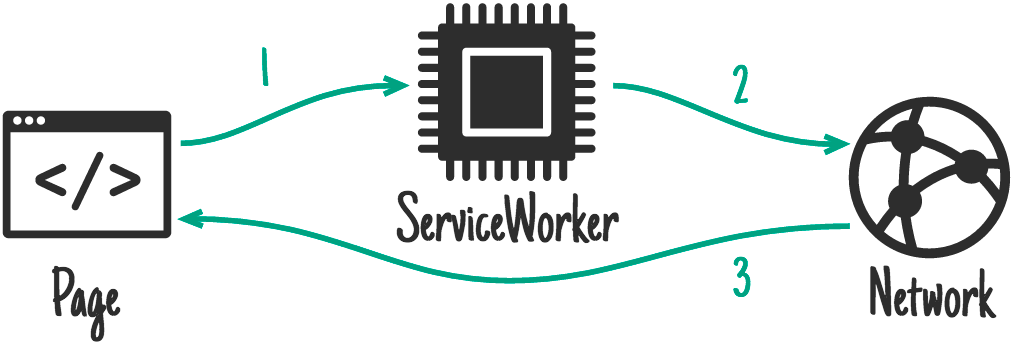
PWA

The death of PWAs
...wait, what?
RWD
Responsive Web Design
WebXR: MoonRider

WebAssembly: Fluids

WebGPU: Cubes

Everything
is a remix
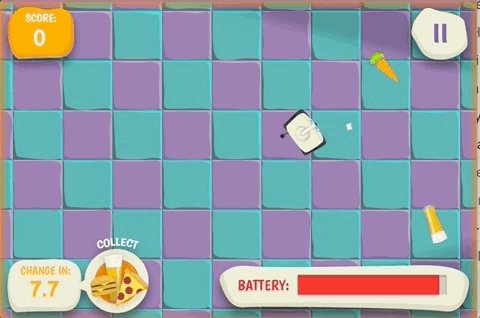
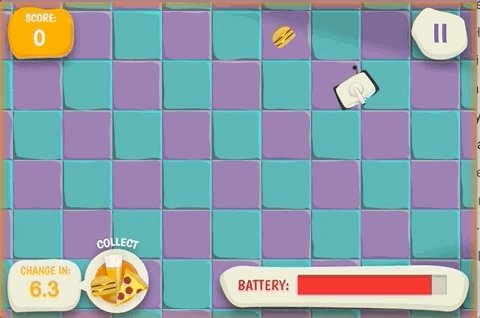
Hungry Fridge on mobile

Hungry Fridge with gamepad

2D casual mobile game...
...offline PWA...
...in VR...
...with WebGPU...
...and WebAssembly...
...streaming from the cloud.
Improving discoverability
Revolutionzing monetization
Enclave Games ❤️
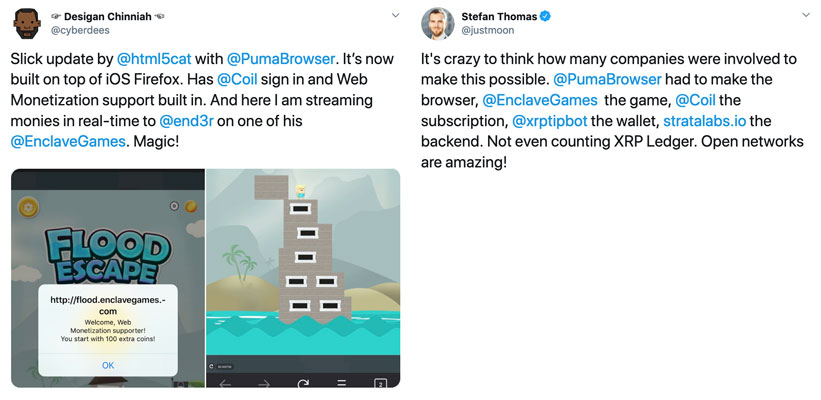
Web Monetization

Cool, but how?
Monetized website
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Flood Escape</title>
<meta name="monetization" content="your_payment_pointer">
// ...
</head>
Real-time money transfer
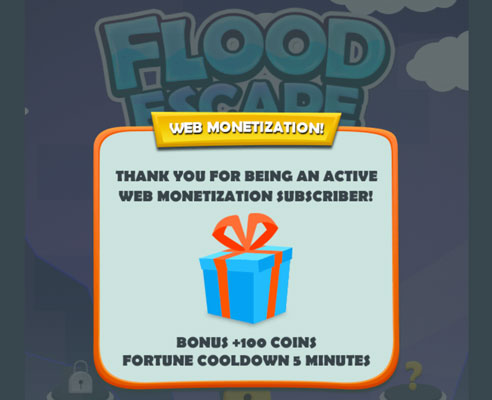
Detecting active subscribers
Checking the state
if(document.monetization && document.monetization.state === 'started') {
// do something
}
Listening for an event
function startEventHandler(event) {
// do something
}
document.monetization.addEventListener('monetizationstart', startEventHandler);Extra content

Levels, points, coins, weapons, bonuses, etc...
No advertisements
- Privacy issues
- Spying on users
- Selling data
Go Web or go home.
Full control
| "Classic" publisher | Web Monetization | |
|---|---|---|
| Implementation: | Complicated, changing code | 1 line of HTML + 2 lines of JS |
| Income: | Waiting months for reports | Instant, streamed in real time |

Summary
- Technology is sufficient → can be improved
- Discoverability problems → indexing tools
- Monetization issues → Web Monetization API

 @end3r
@end3r