A-Frame
virtual reality
for front-end developers

Andrzej Mazur • @end3r • Enclave Games
4Developers, Warszawa, 11 kwietnia 2016
HTML5 Game Developer

- Enclave Games studio
- js13kGames competition
- Gamedev.js meetups
- Gamedev.js Weekly newsletter
- Warsaw Open Device Lab
- website: end3r.com
- twitter: @end3r
- github: end3r
Enclave Games

Caveman Grru

Wizard Quest

'Wow' effect

History of VR

View Master (1939)
History of VR

Project Headsight (1961)
VR in pop culture

Tron (1982), Star Trek (1987), Matrix (1999)
VR gaming history

Sega Genesis (1991)
VR gaming history

Virtua Racing (1993)
Today

Norvegian Army (2014)
Devices

Desktop

Oculus Rift
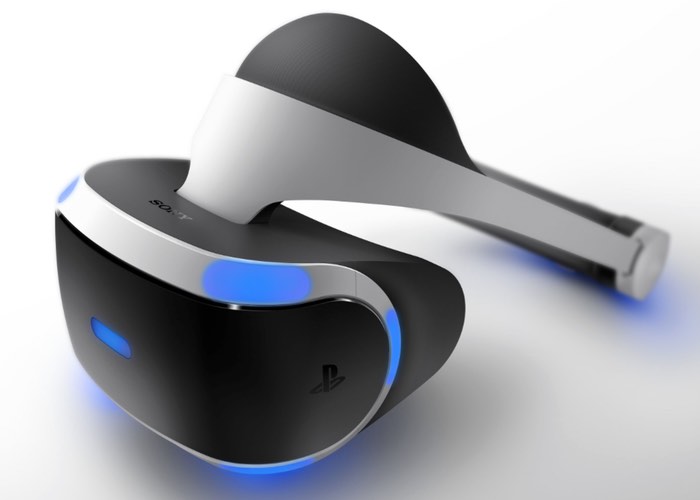
Console

Playstation VR (Project Morpheus)
Mobile

Gear VR, Google Cardboard
Input

Keyboard and mouse, Leap Motion, Gamepad API, Device Orientation, ...
WebVR browser support

Firefox Nightly, Chromium
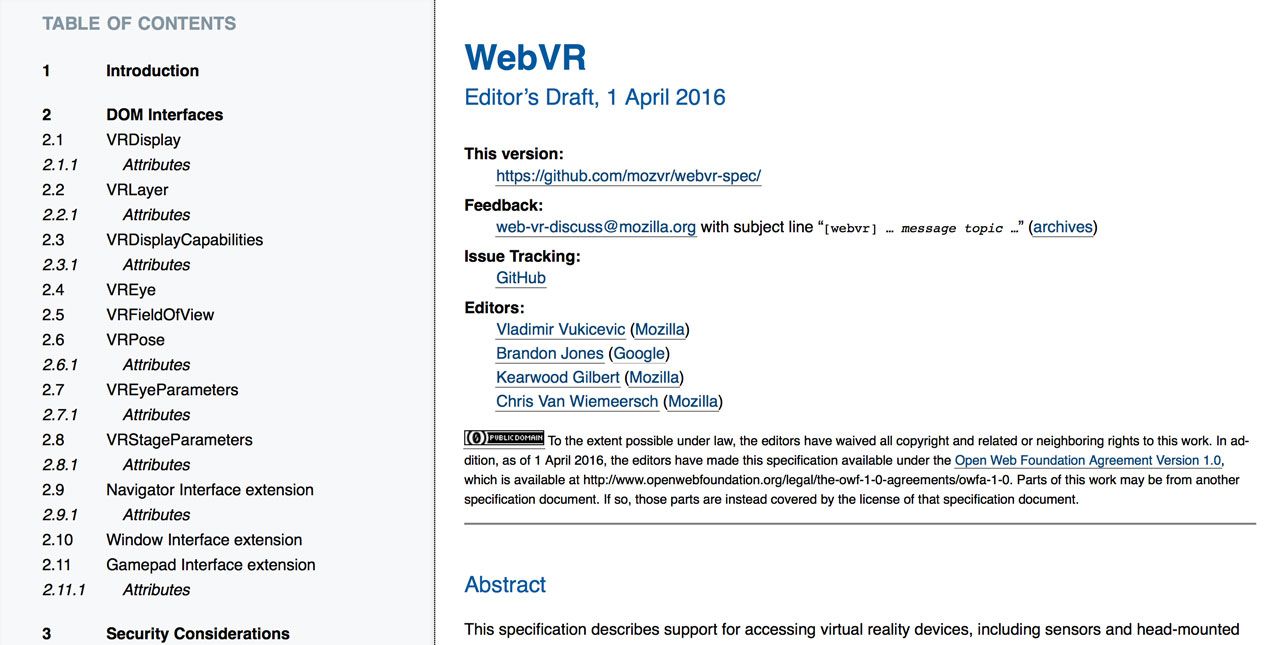
Documentation status
Editors Draft
mozvr.github.io/webvr-spec/webvr.html
- Vladimir Vukicevic (Mozilla)
- Brandon Jones (Google)
Web: mozvr.com, webvr.info.
Web vs Native (again)
Install vs online, multiplatform, distribution through URLs
VR API
HMDVRDevice and PositionSensorVRDevice
Head Mounted Display

HMDVRDevice: getEyeParameters(), setFieldOfView().
Positional Tracker
PositionSensorVRDevice: getState(), resetSensor().
Get the devices
navigator.getVRDevices().then(function(devices) {
for (var i = 0; i < devices.length; ++i) {
if (devices[i] instanceof HMDVRDevice) {
gHMD = devices[i];
break;
}
}
if (gHMD) {
for (var i = 0; i < devices.length; ++i) {
if (devices[i] instanceof PositionSensorVRDevice
&& devices[i].hardwareUnitId === gHMD.hardwareUnitId) {
gPositionSensor = devices[i];
break;
}
}
}
});WebGL + Three.js
VREffect ⁄ VRControls
var effect = new THREE.VREffect(renderer);
var manager = new WebVRManager(renderer, effect);Stereoscopic rendering in WebVR
function init () {
// using gl-matrix for linear algebra
var viewMatrix = mat4.lookAt(mat4.create(), eye, center, up);
var projectionMatrix = mat4.perspective(mat4.create(), fov, near, far);
var mvpMatrix = mat4.multiply(mat4.create(), projectionMatrix, viewMatrix);
gl.uniformMatrix4fv(uniforms.uMVPMatrixLocation, false, mvpMatrix);
};
function update (t) {
gl.clear(flags);
gl.drawElements(mode, count, type, offset);
requestAnimationFrame(update);
};A-Frame to the rescue!

Cube example

Cube example
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>A-Frame demo - cube</title>
<script src="aframe.min.js"></script>
</head>
<body>
<a-scene>
<a-cube color="#0095DD" position="0 1 0" rotation="20 40 0"></a-cube>
</a-scene>
</body>
</html>Components
<a-camera><a-light><a-cylinder><a-entity>...
Attributes
<a-entity
geometry="primitive: torus; radiusTubular: 0.1; segmentsTubular: 12;"
material="color: #EAEFF2; roughness: 0.1; metalness: 0.5;"
rotation="10 0 0"
position="-3 1 0">
</a-entity>It's just JavaScript
var scene = document.querySelector('a-scene');
var cylinder = document.createElement('a-cylinder');
cylinder.setAttribute('color', '#FF9500');
cylinder.setAttribute('height', '2');
cylinder.setAttribute('radius', '0.75');
cylinder.setAttribute('position', '3 1 0');
scene.appendChild(cylinder);Shapes

Animations
<a-cube color="#0095DD" rotation="20 40 0" position="0 1 0">
<a-animation
attribute="rotation"
from="20 0 0"
to="20 360 0"
direction="alternate"
dur="4000"
repeat="indefinite"
easing="ease">
</a-animation>
</a-cube>Animations
var t = 0;
function render() {
t += 0.01;
requestAnimationFrame(render);
cylinder.setAttribute('position', '3 '+(Math.sin(t*2)+1)+' 0');
}
render();Animations demo
It's happening
Consumer devices: Q1 2016.
There's already an API for that!
The future
Stable specification

Totally new UX and UI

Better hardware (90 FPS x2)

More tools and libraries

Lessons learned
Motion sickness may be a problem

Keep high framerate, no camera movement, keep horizon level, show... nose?
New 360 view

Give reasons to look around.
Immersion over gameplay and⁄or graphics

You have to be "inside".
Technical challenges
Links
Go and build the future of the Web!
Find out how millions of people will use it.
Thanks! Questions?

 @end3r
@end3r